Easylicious
Improving meal Planning Efficiency and Enhancing Cooking Experience
OVERVIEW
PROJECT DETAIL
Individual Capstone Project
Mobile App Design
January - April 2024
ROLE
UX Research
User Experience Design
UI Design
Branding
TIMELINE
Spring 2024
16 Weeks
TOOL
Figma
Zoom

HIGHLIGHT
Helping young professionals save the time spent on meal planning and preparation, and enhance the cooking experience.
As the project name is combined with two words: “EASY” and “DELICIOUS”, Easylicious aims to help users cook meals in an easy, efficient and delicious way.

KEY FEATURES
Easylicious offers users an efficient way to plan meals and search for recipes. Unlike traditional recipe apps, users need to search and plan meals on a recipe basis, which wastes plenty of time invested in meal preparation if users find they don’t have the required ingredients at home. Easylicious allows users to plan meals and search recipes on an ingredient base and also provides accessible detailed step-by-step instructions.
MEMBERSHIP SUBSCRIPTION
RECIPE SEARCH BY INGREDIENTS
THE ONBOARDING PROCESS
INGREDIENT BASED MEAL PLANNING FEATURE
ACCESSIBLE STEP-BY STEP INSTRUCTION
👇 See How I got here 👇
THE GOALS
USER GOALS
Efficiently and confidently cook for everyday meals, save time on meal preparation.
PRODUCT GOALS
Simplify the process of meal preparation, and improve users' cooking experience, while conveying more membership subscriptions at the same time.

DISCOVER THE PROBLEM
THE CHALLENGE
SECONDARY RESEARCH
Is this challenge worth to solve?
Does meal planning help to improve the efficiency of meal preparation?
What are the main factors affecting people’s cooking experience?
What are the recent innovations that help people improve cooking efficiency?
⬆️ Illustration created by Courtesy Linda Yi in the article “These 5 techniques helped me find joy in the Kitchen” on Oct. 12, 2022
“be simple, don’t think too much is the rule to make cooking faster!'“
A survey conducted by OnePoll in 2022 found that about 56% of people say they struggle with cooking even the most basic recipes and 74% of survey respondents are constantly looking for time-saving hacks and shortcuts in the kitchen.
INTERVIEWS / PRIMARY RESEARCH
There were 15 participants to complete my recruiting survey at the beginning of the interview research and I invited 3 of them to participate in the interviews.
The interview focused on
exploring how people improve the effectiveness of daily meal preparation
Finding the pain points in their daily meal planning and cooking process.
“I have a ‘recipe bank’ in my mind with all relevant ingredients as well.”
DEFINE PROBLEMS
AFFINITY DIAGRAM
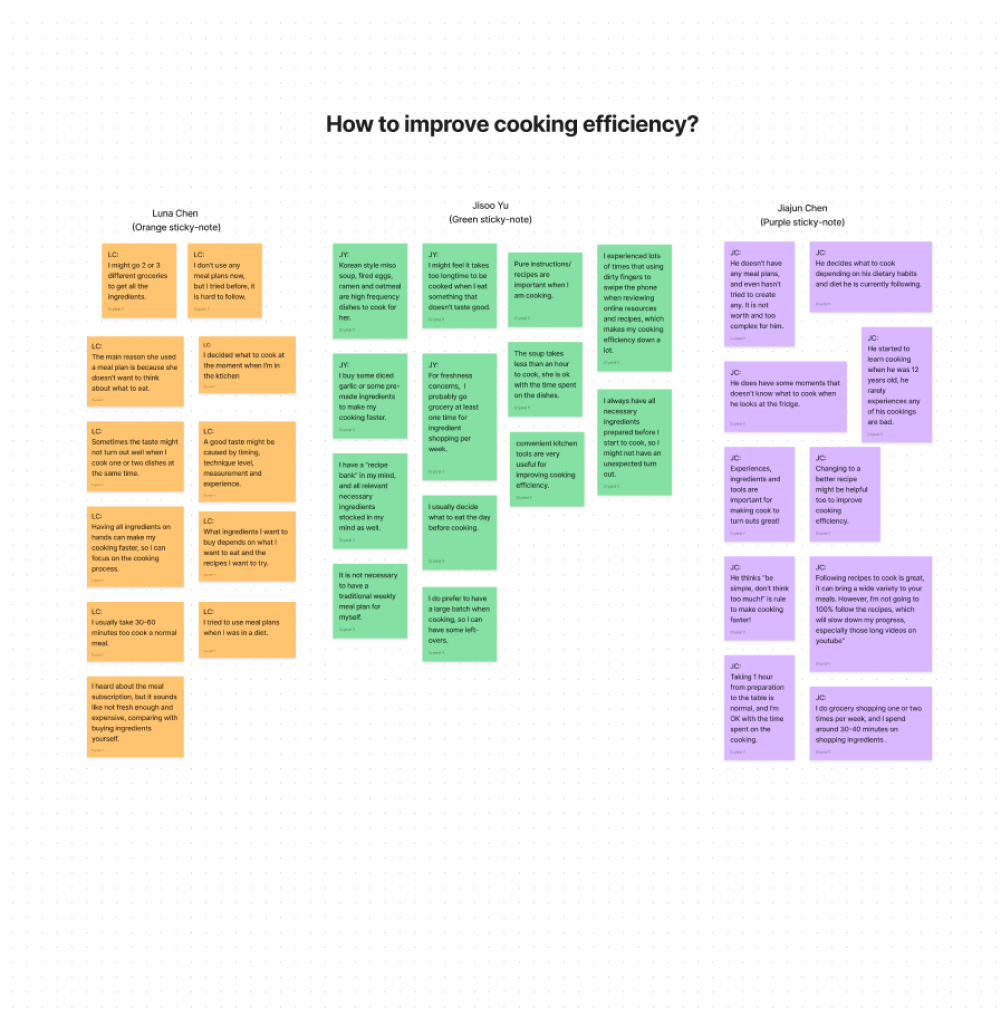
To understand the problems better, I organized the observations from interviews by affinity diagram and grouped them as several categories below:
Ingredient purchase
Cooking tips
meal plans
Recipes and meal preparation
Pain points
Original affinity notes (Observations from interview)
Grouping observations in different categories

RESEARCH TAKEAWAYS
How might we make the meal plan process quicker and more flexible, so meal plans can be easy to follow?
How might we help users find the right recipe faster and more accurately so they can save time on meal preparations?
How might we make cooking instructions more approachable during the cooking process, so people can review a recipe while cooking easily?
KEY FINDINGS
People can not follow traditional meal plans, because it requires an upfront investment of time and lacks flexibility.
People might still have no idea about what to cook next after spending time to find tons of online recipes when they lack of ingredients
It’s hard to keep all of the details of a recipe in mind, and users have to use dirty hands to go back and forth between each step while cooking.
HMW STATEMENTS
SOLUTION EXPLORATION
BRAINSTORMING
Digital Brainstorming ——How to save time and be more efficient on meal planing and recipe searching process ?
Digital Brainstorming ——How to make cooking instructions more approachable during a cooking process

PERSONAS
In order to know the target users better, I formed a fictional persona based on the researches and product goals, which is helpful for me to understand their needs, thoughts.
USER STORIES & USER JOURNEY
“How can I make sure the quality of cooking while I want to prepare meals faster?”
To better understand the most important parts that affect users’ cooking efficiency and quality, I used a Journey map to break down users’ meal preparation path from ingredient purchasing to enjoying a meal and sorted the priority of each step. Finally, I picked the three most important steps that are the most impactful for the users’ cooking journey and turned them into the MVP features. The MVP features include:
Meal planning
Recipe searching
Step-By step recipe instruction
User Journey
Prioritization & MVP statement

INFORMATION ARCHITECTURE
Task Flows
INFORMATION ARCHITECUTRE
User Flows
INFORMATION ARCHITECURE
From Task flows to user flows
To build up the features for improving users’ cooking efficiency, I also explored how users complete their user goals and how users interact with the product in task flows, business goals have also been considered into user flows at this time.
Tasks added:
Onboarding
Membership Subscription
DESIGN PROCESS
DESIGNING FOR EVERYTHING INCLUDES EDGE CASES
Drawing paper sketch ➡️
Transferring to digital wireframes ➡️
Analyzing edge cases ➡️
Wireflow 👏

VISUAL DESIGN
COLOR PALETTE
DESIGN SYSTEM
MOOD BOARD
USABILITY TEST & FEEDBACK
REVISIONS
How did I evaluate the user experience of the project? Yes, usability tests! There were 2 rounds of user tests, and I invited 5 potential users to participate in each round. Besides testing interactive issues and improving user experience, I focused more on if the design can help users with their meal-planning process and cooking experience as expected. These significant revisions including:
Respect users’ privacy and protect their data.
Better gendered design
Improve user experience by increasing the main interactive area.
Allow users to choose the amount of use for each ingredient
Improve icon usabilty by use a proper and fast to recognized icon.
Guide and introduce product features better by inserting a popup instruction.
Improve the step-by-step instruction process to be more accessible
Give users the ability to control the user interface.
TRY THE ITERATED PROTOTYPE ⬇️

CONCLUSION
REFLECTION & TAKEAWAYS
I created a design system for this project, which helped improve my visual design skills. In this project, I also learned that “listening” is a very important skill for UX designers, which is also the reason why I like conducting usability tests! I listened and was inspired by lots of different thoughts and helpful feedback during the project. If you want to solve problems for people, you have to listen to people, know what they need, and what pain points they are experiencing, and you will get a useful solution for them!
WHAT’S NEXT?
Having more usability tests to enhance the user experience of the project
Design is never done! I want to explore more features to improve cooking efficiency for users
Make the product more Accessible